最近 Mesh 服がどんどんリリースされるようになってきましたね。
Maitreya さんから素敵な Mesh Cloth が出たので購入しました。

Maitreya Mesh Mignon Dress - Amber
http://maps.secondlife.com/secondlife/Maitreya%20Isle/171/117/25
サイズ的に XS が一番よいのですが、胸元のちょっとした部分が Mesh を通り越していました。アルファレイヤーは 2種類入っていましたが、どちらを試してもだめでした。
あと、ばっさりと Lower Body のひざ上部分からボディを消しているので、ダンスをしたり、椅子にすわったりすると、透明な宇宙が垣間見えます。。。。
アバターのボディのサイズはユーザーが好きにカスタマイズできるので、メーカーとしては多くのユーザーに問題がないところでボディを透明化したアルファ レイヤー/アルファ マスクを提供するのが安全だと思います。
とはいえ、ちょっとしたつきぬけでワンサイズ上の Mesh Cloth は嫌だったので、この Mesh 服用にアルファ レイヤーを自作することにしました。
多くのチュートリアルではフォトショを使った作成方法がありましたが、私、フォトショもってません。今まで、Paint.NET という無料のペイント ツールでなんとかしてました。
ということで、Panit.NET を使ったアルファ レイヤー、アルファ マスクを作ってみましょう。
必要なもの
・ Linden Body and Clothing templates (Linden Lab 公式テンプレート)
ボディや服を作るための UV マップ(3D を平面に開いたもの)です。wiki.secondlife.com の Clothing Tutorials のページからダウンロードできます。フォトショップのファイル形式(PSD形式) で提供されているものを使います。
Clothing Tutorial
http://wiki.secondlife.com/wiki/Clothing_Tutorials
(日本語) http://wiki.secondlife.com/wiki/Clothing_Tutorials/ja ただし、英語のほうが情報量が多いので、なるべく英語も見るようにしたほうが幸せになれるかも。
・ Paint.NET Photoshop file plug in
Paint.NET で PSD 形式ファイルを開くためのプラグインです。あるんですよね~
これで上のテンプレートを開いて、保存は TGA 形式でやります。透過をサポートしているのは PNG 形式か TGA 形式です。
インストールは zip ファイルを展開して、 dll を Paint.NET のインストールフォルダの FileTypes サブフォルダーにコピーするだけです。
Paint.NET PSD Plugin
窓の森での紹介
http://www.forest.impress.co.jp/article/2008/06/04/photoshopplugin.html
Codeplex のダウンロードページ
http://psdplugin.codeplex.com/
さあ、これで準備完了です。
テンプレートを使って自分用のアルファ マスク画像を作る (Paint.NET)
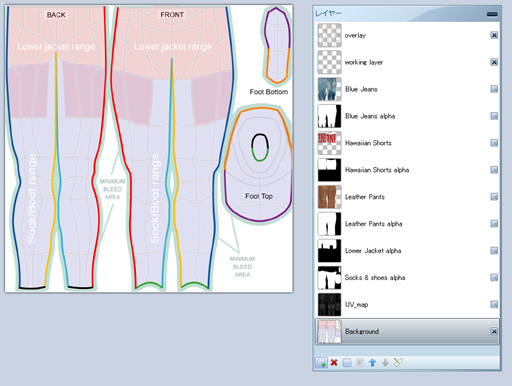
ダウンロードしたテンプレートを解凍すると数種類のテンプレート(PSD形式)があります。今回は Lower_body_template_ver_1_1.psd と Upper_body_template_Ver_1_1.psd を使います。
まず Lower_body_template_ver_1_1.psd を PSD plugin インストール済みの Paint .NET から開きます。
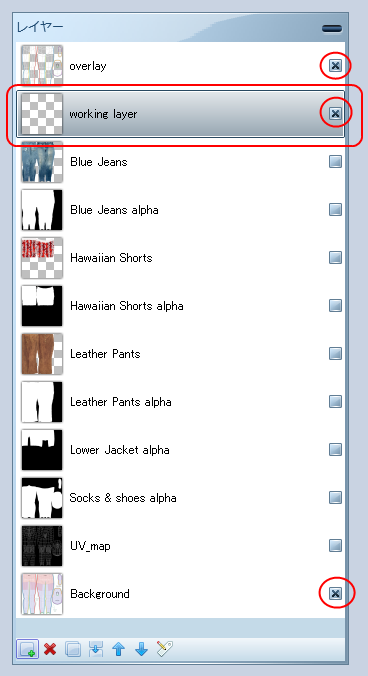
[レイヤー] ウィンドウがない場合はメニューバーの [ウィンドウ] から [レイヤー] を選んで表示してください。レイヤー ウィンドウがないと作業できません。
レイヤーは透明なフィルムというかシートをさし、現在それを重ねて表示していると理解してください。今回の作業では Background および working layer、さらに overlay レイヤーを使って作業します。実際に書き込むレイヤーは [working layer] を使用します。この3つのレイヤーが右端のチェックボックスでチェックされていること、そして、working layer をクリックして選択した状態にします。
いま、線を描いたり、色をぬったりしたら、working layer のみに書かれることになります。
なにも書いていない、色も塗っていない状態は「すべて透明」と考えてください。作業として透明にしたくない部分を黒で塗りつぶしていきます。
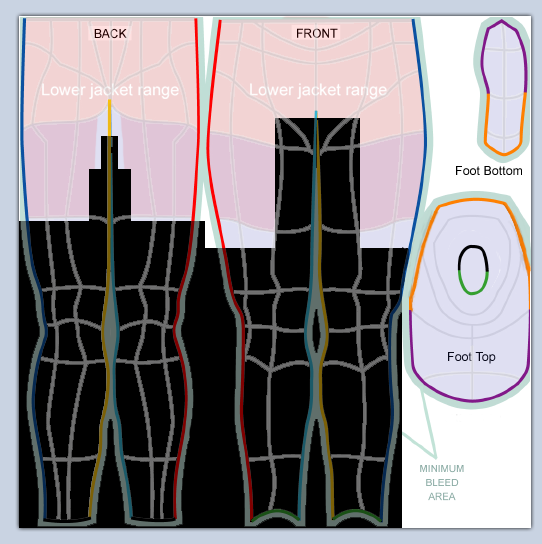
塗りつぶしの四角形をつかってざっくりと内股の部分が表示されるように、以下のようにしてみます。
この [working layer] が選択されている状態で [編集] - [すべて選択] を選びます。選択した状態で、[編集] – [コピー] を選んでコピーします。
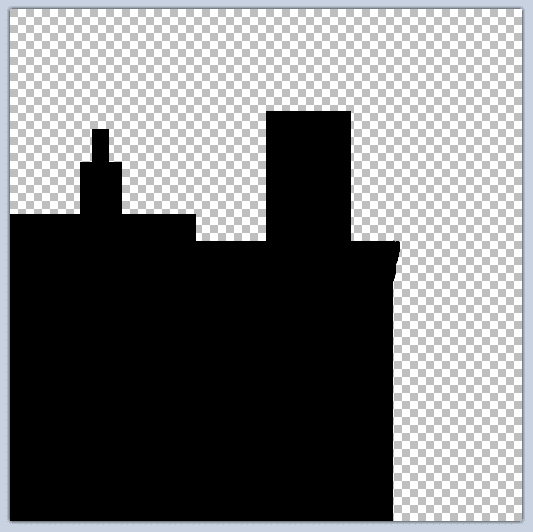
新規に画像を作成します。[ファイル] – [新規] で [新規ダイアログ] がでるので [OK] を押します。真っ白が画面がでるので、その状態で [編集] – [貼り付け] を選んで新規画像に貼り付けをします。
そうすと以下のような画像になります。
これを TGA ファイル形式で適当な名前で保存します。
セカンドライフにアップロードしてアルファマスク化する
つぎに Secondlife にあげて、アルファ マスク化して確認してみます。
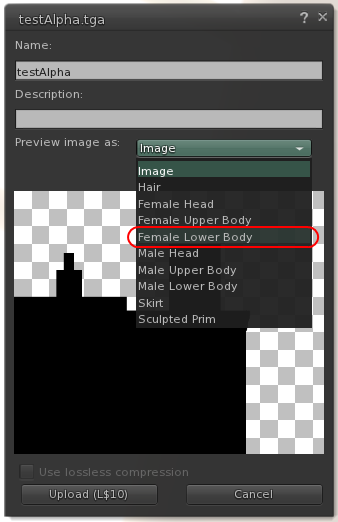
通常のイメージのアップロード手順でイメージアップロードのダイアログを表示します。
Preview image as: で該当するものを選ぶと、ダイアログの中で画像をドラッグすると回転させて確認することができます。
アップロードだけだと、単純に画像があがっただけです。この画像をアルファ マスクとして利用する設定をします。
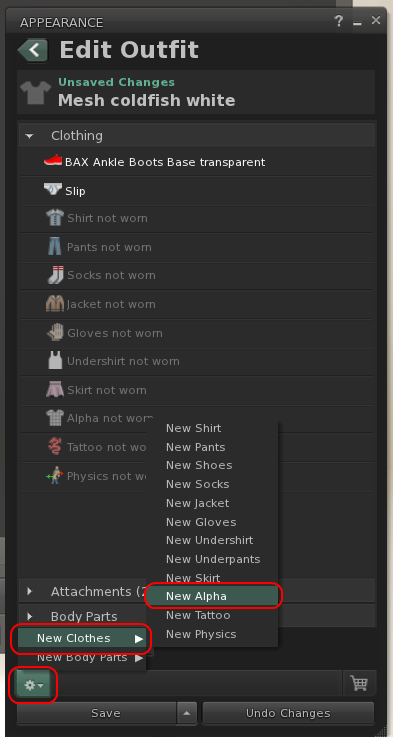
アバター上で右クリック メニューからアウトフィットの編集を選び、アウトフィットのダイアログから、歯車ボタンから New Clothes > New Alpha を選びます。(日本語に脳内変換してね)
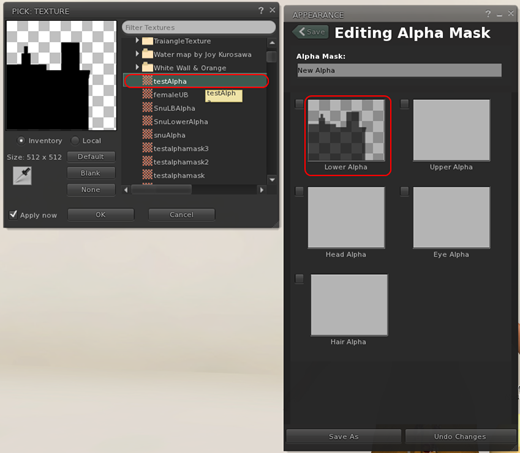
[New Alpha] の編集画面になるので、何もない [Lower Alpha] (下半身用のアルファ マスク) をクリックすると、画像の設定ダイアログがでます。
そこで、さきほどアップロードした画像を選ぶと、[Lower Alpha] に反映されます。
APPEARANCE ダイアログ(容姿ダイアログ?)の [ <Save ] を押して、New Alpha を保存します。アウトフィットの編集を終了して、下半身部分をみてみましょう。

(上半身はアルファ マスクをかけていないで当然中のボディがみえています)
透明な宇宙がなくなりました(笑
もちろん、いろいろなポーズをさせて、とくにおしり(臀部)の部分が抜けないかみる必要がありますが、お店が用意したアルファ マスクがあまり自分のボディに合わない場合は、この方法でアルファ マスクを自作、調整するのもいいですよね。
上半身についても基本作業手順は一緒ですね。
ご参考になれば幸いです~









アルファレイヤー、
返信削除私も最近は自作する事が多いですね!^^
使ってるツールは、インストール要らずの無料のフォトエディター使ってます。
http://photoeditor.naver.jp/